Top 10 Websites Of All Time 2013
Below I have listed the ten best-made websites I have ever seen. They are graded based on functionality, speed, use of HTML5 and CSS3, and creativity. Some of them come from my own finding, while others come from web design awards sites such as Awwwards. Please comment with any sites that have stood out to you (this is my indirect attempt to gain an audience).
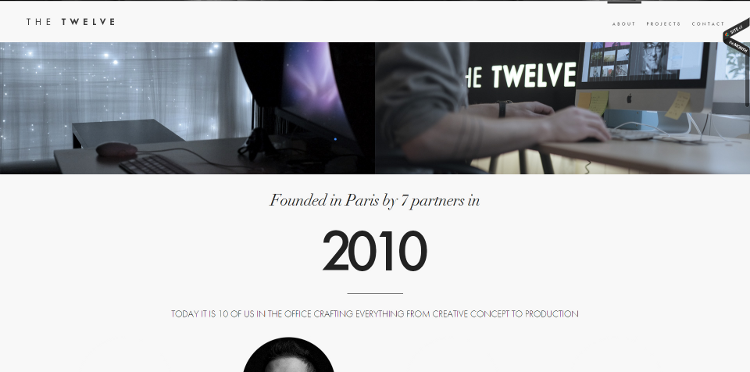
The Twelve

The Twelve really is a just an informational site, yet the detail and creative layout make it an incredible experience to use it. Very inspiring site for the intriguing hover effects and fully ajax grid layout.
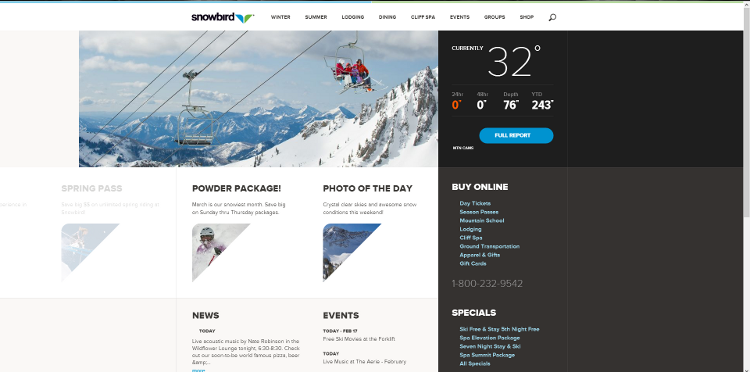
Check it outSnowbird

It was very surprising to see this ski resort website earn accolades on web design awards blogs. Who would spend the time to make a ski resort website look good? When I first visited it, I was amazed. The little ingenious hover and side scroll effects and the meticulous attention to detail make this site a pleasure to visit.
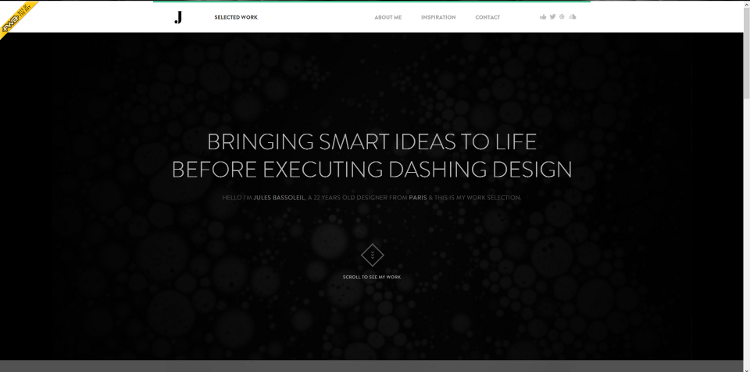
Check it outJules Bassoleil

A site with incredibly little content. All it has is an about page, a contact page, and a portfolio, the latter being the reason it is on the list. As it was with The Twelve, creativity turns this simple portfolio site into an impressive example of ajax animation.
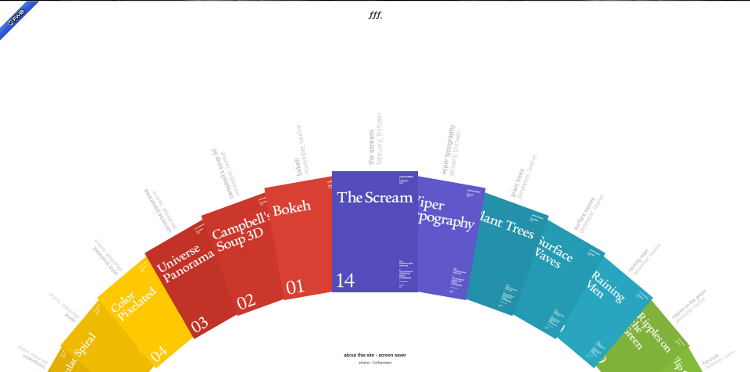
Check it outForm Follows Function

The first on this list of the interactive presentation sites. The site includes an array of HTML5 canvas and CSS3 transform experiments, each of which is incredible. It reminds me of using flash. But way cooler.
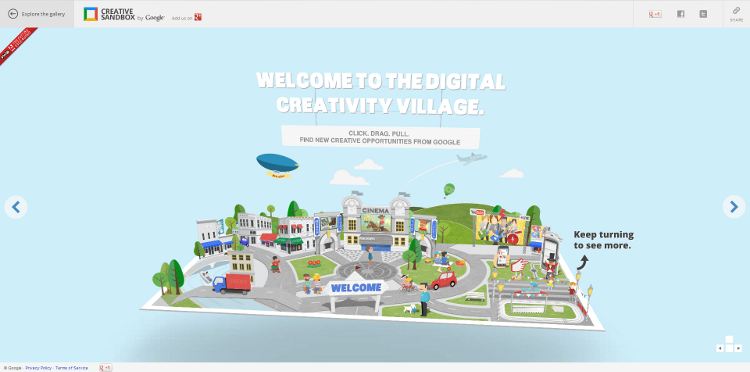
Check it outDigital Creativity Guidebook

One of three Google creations on this list. They are all amazing works of art. Google is Google.
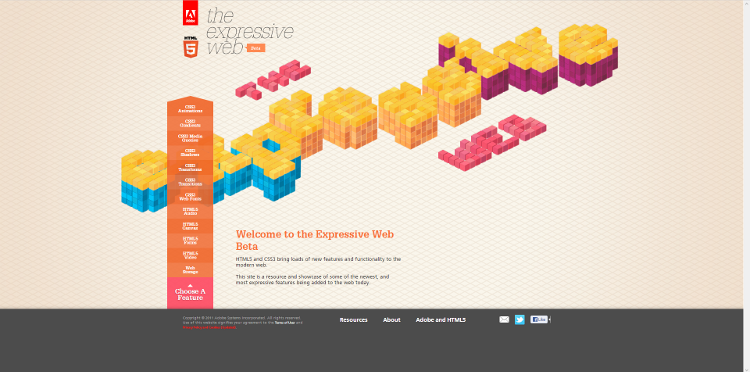
Check it outThe Expressive Web

One of the sites that always make me go "how on earth did they do that?" The Expressive Web is Adobe's tribute to HTML5/CSS3. You have to see it for yourself.
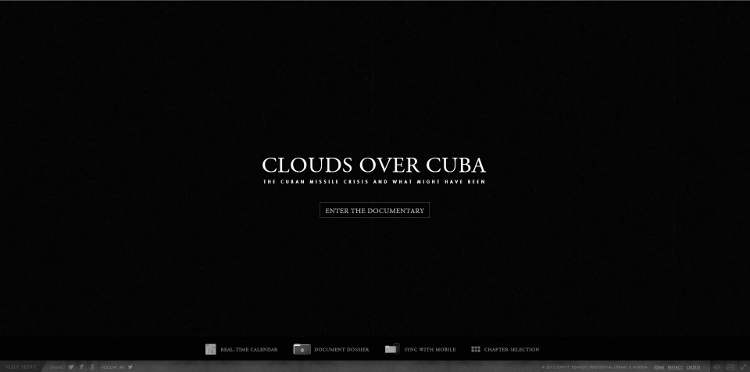
Check it outClouds Over Cuba

The first time I visited this site, I was so intrigued by the documentary I hardly noticed the surrounding navigation features. Well, not as much as afterwards. Somebody used the HTML5 video API to the extreme to create this.
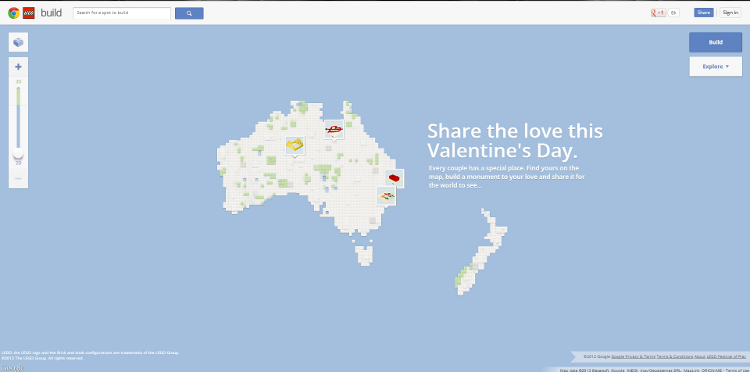
Check it outBuild With Chrome

Build Lego structures online? Sounds like a Lego fan's dream. Build With Chrome is an incredible HTML5 canvas creation that allows anybody in the world to build Lego creations on a personal plot of land.
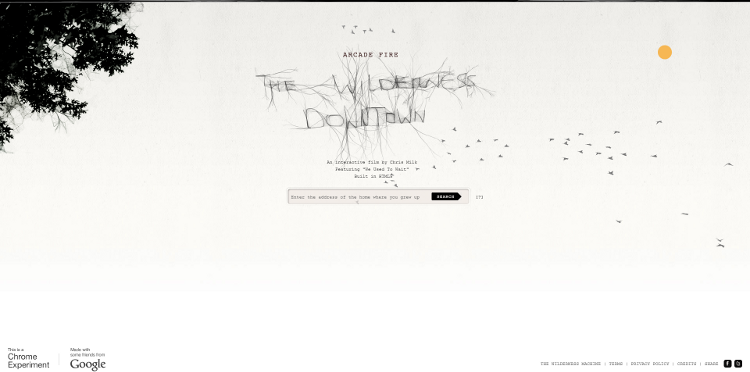
Check it outThe Wilderness Downtown

An interactive web story that uses the Google Maps API to do things I didn't know was possible before. Just enter your childhood home's address, and it makes a really cool film using Google Maps street view and satellite imagery. Also made by Google.
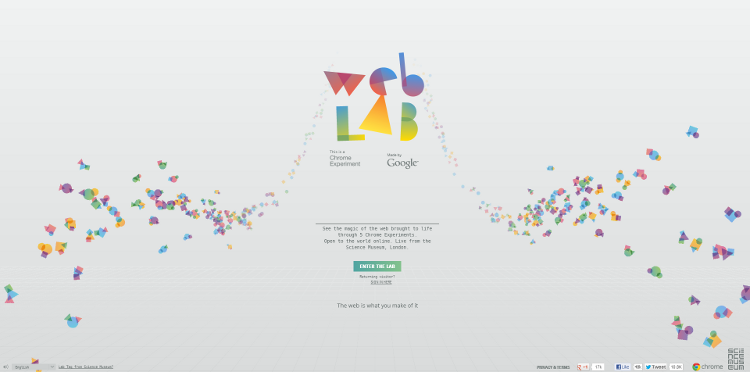
Check it outChrome Web Lab

Nothing beats Google's incredible web lab. Whenever I go this site, I examine everything with Firebug in an unsuccessful attempt to figure out how they made it. This was an easy pick for #1.
Check it outFebruary 14, 2013 at 9:40 pm by Christopher