Five Current Website Trends
I always strive to build websites with the latest methods and trends. This does not mean I am against unconventional website designs; I am all for pioneering, avant-garde layouts (so long as they are usable). Rather, I see it important to stay on the top of the market regarding site structure, modern asthetic tastes, and device support. Below are five trends that are currently present and predicted to last in today's websites.
Responsive mobile
The gap is closing quickly, even becoming non-existent, between mobile phones, tablets, and desktops browsers. The only notable differences that will last are screen-size and touchscreens. According to StatCounter, nearly 15% of all web browsing happens on mobile devices, with the number increasing steadily. The importance of designing the site for all devices cannot be understated.
Responsive design is advantageous over classic mobile redirection in many ways, including ease of coding and maintenance. The concept of focusing on specific options for the mobile user is receding as more users want to perform all tasks and have full content. Expect to see more responsive design in the near future, coupled with techniques such as adaptive design and progressive enhancement.
Minimalism
Saying less is always more. Clean, simple web design will always be in style. After all, the content is what the reader wants, not the design.
It is becoming increasingly common to use large font sizes to direct users' attention to specific text, as seen in areas of Fortis' website. For years, designers have known that people don't read websites anymore; they skim. The largest, most centered text will often be the only part of the page users read. Expect more attention-grabbing text and box-less minimalism in 2013 designs.
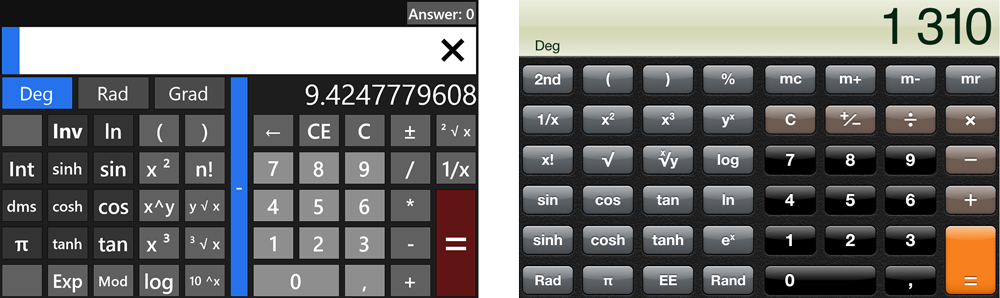
Authentically digital design

Flat design (left) and skeuomorphic design (right)
Windows 8 brought the flat Metro UI, a trend away from "realism" styles in Apple products. Apple-style "skeuomorphic" sites will give way to Microsoft and Google style sharp edges, bold colors, and subtlety.
Touchscreen devices are eliminating the hover state. Designers must be creative to set standards for the wave of gesture-driven interfaces. Expect to see more large buttons and clever gesture features as touchscreens continue to get more popular.
Simplified sign-in processes
I know from experience that creating accounts at many different websites proves to be a hassle. Recently there has been an increase in Facebook/Google/Twitter sign-ins. This simplifies everythings as it is a pain to remember usernames and passwords for multiple sites. Additionally, people are less apt to fill in forms on mobile devices, as it is a headache with touchscreens. One-click sign-ins creates the need for extra security, though, in particular for e-commerce websites.
Also trending is the use of both Facebook commenting API and Disqus (see the comment system below). Not only does this save time and money for developers, but using a standard makes it easier for users to understand the system. Expect to see more social network integration in sign-ins and in leaving comments.
Parallax
Scrolling can be boring; plugins such as jQuery parallax and jQuery scrolldeck have allowed developers to create fancy scrolling effects with little knowledge of Javascript/jQuery. Parallax is cool and entertaining, and many great websites have been built using this technique. Expect to see more parallax in 2013, particularly with future Fortis sites.
March 04, 2013 at 5:50 pm by Christopher